|
|
I am Kyle Manhart Pounds, bringer of the new education and economic system and all important knowledge through the language of the Rainbow Crystal. Plus I found  Atlantis. The Temple of Poseidon is at 23°11'53.05"N, 76°48'39.46"W. The problem is those batards depixilated Atlantis at the beginning of March 2024. They did an update at the beginning of August '24 and didn't pull the wool over everybodies eyes again in time for me to not make this video PROVING it is there: https://tinyurl.com/yc58uscj. If you see the video and still aren't convinced I can't help you. Atlantis. The Temple of Poseidon is at 23°11'53.05"N, 76°48'39.46"W. The problem is those batards depixilated Atlantis at the beginning of March 2024. They did an update at the beginning of August '24 and didn't pull the wool over everybodies eyes again in time for me to not make this video PROVING it is there: https://tinyurl.com/yc58uscj. If you see the video and still aren't convinced I can't help you.
My website is about condensing information, like a beautiful piece of educational artwork, so make sure to download Adobe Fonts here. You need Adobe Creative Cloud do be able to use them. If you have them you can see them with Firefox, but not Safari.
Our economic problems are philosophical. All we need to do is agree that we don't want wealth disprepancy while rewarding hard work and intelligence and everything will be fine. Our economy suffers because the system rewards bad behavior, so bad people get to be the elite so they can deliberately hurt everybody below them and kill the world.
We need a New Educational & Economic System. The one we have now doesn't have a consensus on wealth discrepancy and even more importantly it doesn't allow us to spread our wings and fly like a peacock like God wants us to. Everybody needs a website and a YouTube channel and I will show you how to do it. My website can be seen as two websites in one; the personal and profesional. My Education and Sports sections are my contribution to our new self taught internet based educational system. All the other pages are about spreading my wings and motivating others to do the same.
People are idiots now and so the educational system needs to change. Watch a Trump supporter interview. That's 30% of the country. Because of our new computer technology, education needs to switch from guided to self directed. One size fits all classrooms are too expensive and are designed for people who can't learn on their own. Eucation should be targeted to support the self motivators, and trust that they will inspire the slower people. If you remove limitations, then guess what, there is nothing to hold people back. It's called physics.
Websites, History Tests and Book Reviews need to replace Schools, Grades and Diplomas. instead of talking about what school you went to, mention your website. Instead of grades, tell them your history test score. Instread of stating your diploma, list the books you have talked about. Treat physical education the same way, and now it is simply a matter of who can produce the best. All we need now is a system that can pay for this.
Here are my three types of educational contrubutions in temporal order with dates and estimated work time. 1) Brain Educational Resources, 2) Physical Educational Resources and 3) Homework.
None are finished because they all take turns winning my passion for the week.
1) Brain Educational Contributions
1) Timeline 2006 18 yrs
2) History Books 24,000+ pages. 2006 18 yrs
3) 7 Alien Pages: 1) New Age 151 2) Disclosure & Channelers 154 3) Alien Bodies 39 4) Crop Circles 21 5) Megaliths 158 6) Sacred Geometry 140 7) Aliens in History 8
4) YouTube
4) Dimensions Power of 10 page and
6)
Google Earth history 
2) Physical Educational Contributions
1) Bike Racer Levels 
2) Google Earth endurance sports 
3) Homework
1) Daily book synopsis of one of my 1,156 Free Audio History Books that I listen to while riding my bike, a daily vlog reporting what I did that day and when I ride indoors, exactly what work I did on the computer,
2) Daily YouTube historically accurate dance-musical called, "Boulderome"  that tells the story of ancient Rome. that tells the story of ancient Rome. |
|
Web Log 2-26-21
Page Count
 3/27/20 3/27/20 |
Visitors
 |
 Blood type 0+ Blood type 0+ |
 Myers Briggs Personality Type ISTJ Myers Briggs Personality Type ISTJ
13% Population  |
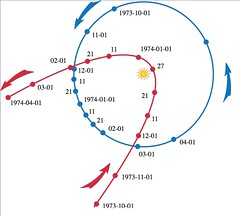
 Astrological Profile Astrological Profile 
12/27/1973 8:20 PM
 Austin, Austin,  Texas Texas
 Rising Sign 11 Rising Sign 11  Leo Leo |
 Sun 6 Sun 6  Capricorn Capricorn |
 Moon 13 Moon 13  Aquarius Aquarius |
 Mercury 29 Mercury 29  Sagittarius Sagittarius |
 Venus 10 Venus 10  Aquarius Aquarius |
 Mars 1 Mars 1  Taurus Taurus |
 Jupiter 13 Jupiter 13  Aquarius Aquarius |
 Saturn 0 Saturn 0  Cancer Cancer |
 Uranus 27 Uranus 27  Libra Libra |
 Neptune 8 Neptune 8  Sagittarius Sagittarius |
 Pluto 6 Pluto 6  Libra Libra |
 N. Node 28 N. Node 28  Sagittarius Sagittarius |
 + Perihelion of Comet Kohoutec + Perihelion of Comet Kohoutec
=  Uranus ( Uranus ( Aquarius) + Aquarius) +  Mars Mars
( Aries & Aries &  Scorpio) to Scorpio) to  Sun Sun
|
 Aquarius 25% Aquarius 25%  Sagittarius 25% Sagittarius 25%
 Libra 17% Libra 17%  Leo .83% Leo .83%
 Capricorn .83% Capricorn .83%  Taurus .83% Taurus .83%
 Cancer .83% Cancer .83% Aries 0% Aries 0%
 Gemini 0% Gemini 0%  Virgo 0% Virgo 0%
 Scorpio 0% Scorpio 0%  Pisces 0% Pisces 0% |
|
|
| |
2) My Website Design is of the future  |
|

|
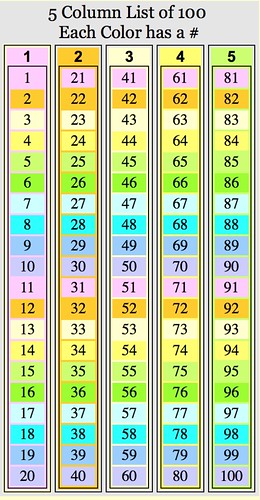
My website spatially and visually condenses information as much as possible to maximize the data the brain can absorb at a glance. I call my website style, "Rainbow Crystal", because it is color coded with rainbow colors, each number with it's own color making it look like a rainbow and organizes data in tight columns and rows like a crystal. It scales information consistently and shows the exact size of relationships between the titles, menus and detailed sections of the pages so our minds can memorize the size and all the contents of the website no matter how big it is. My Power of 10 page illustrates my philosophy about how data on websites should be organized. The way people organize websites today doesn't provide for continuous growth because they take up too much space like a children's book. You might only have five articles about something now, but what about when you have 100? You want people to be able to see all 100 of your articles together on the screen without having to scroll down. It's best to design the website to be compatible for high volume from the beginning to keep it simple and encourage us to share as much as we can.
|

|
Numbers 1 - 1,000,000,000
| 1 1 - 100 1 Column
|
| 2 110 - 1000 2-4C
|
| 2 110 - 1000 5C
|
|
|
Numbers should be represented as icons to aid in understansing them.
|
| 3 1,000 - 100,000 2C
|
| 3 1,000 - 100,000 5C
|
| 4 1,000,000 - 100,000,000 10C
|
| 5 1,000,000,000 - 10,000,000,000
|
|
|
| |
3) Bike School brings us an efficient economic & educational system  |
|
| |
Our new " Bike School" lifestyle will re-organize how the world operates because we will be so addicted to this rewarding and cost effective way to spend our time and money that extraneous industries will go out of business and schools will be converted into houses because teachers will become riding partners. Parents will teach their children and people without children will be teachers so they can have contact with the youth and no money will be exchanged. A strong self sustaining economy is generated by hard working smart people who live frugally and don't feed wasteful industries, and Bike School is the best mechanism to turn people into hard workers for the common good.
I plan to live the "Bike School" lifestyle as soon as I tie up the loose ends on my website, which is being built in a non-linear way, meaning I make all the pages at the same time so they will all be completed at the same time. It's a weird way to do things, but stoner style is the best way in the long run for a gigantic website that is out of the box like mine because it makes me creative and ambitious. Think of all of the unfinished pages on my website as part of one big project that will tie all important knowledge together and make sense when it is done, hopefully at the end of the year. I trust people will see through my websites imperfections and view it as the beautiful thing it will become once it is polished. It takes a long time to invent an original website, but the 1st generation of web designers make it easier for those who follow to decide on their personal Internet styles, and eventually we will ALL have our own unique way to completely share ourselves Online.
My website is the future of personal websites because it represents me completely. These days, we separate our Internet identities into different social networking sites and don't have a personal website that represents us as a complete person that includes our life story and all our knowledge and opinions about everything. Our range of interests needs to be wider and we need to share more. The way our culture is now, we only talk about our specialty, but in the future EVERYBODY will share what we know about EVERYTHING without fear of judgment. Whenever I learn from an expert, I want to know what they know about everything else so I can see their limitations and understand their perspective which helps me understand their field.
All we need is free time and enough money for bikes, and we will become so creative that we will only value the quality and volume of our personal contribution to the world, leaving no time to worry about material wealth.
My website is part sharing my personal life and part general education, but I consider the personal aspect of my website to be part of general education, as well, because I believe it provides a good blue print for how people should share their personal lives Online. The new professional way to display ourselves to the world is to be open not discreet, because it grows our social complexity.
|

|
|
|
|
The following is the list of ways that my website helps people live the new "Bike School" lifestyle for endurance sports as well as general education:
For Endurance Sports I have: 1. Documenting working on the bike with my daily YouTube Vlog, 2. Bike School, 3. My 1,159 Free Audio History Book List, and 4. My Bike Racer Levels.
For General Education I have: 1. My Complete World History Timeline, 2. my 53 Origin Stories, 3. my six Alien Pages, 4. my Boulderome Daily YouTube show, 5. my six Google Earth Download pages, and 6. my three Size Visualization Pages, which include my Power of 10 page, my 25 Land Area Dimensions page and my Human Population page. |
|
What I do for Endurance Sports 
|
1. Documenting Working on the Bike indoors on rollers will help bring a new culture of multitasking to the forefront of advanced society. As soon as I get my website to a comfortable level of development I will start riding my bike while I work on my website. People already have standing desks and there are bars where people can pedal as they sit, but the best way to get exercise while you work on your computer is with my Bike Table. The table is the best because it allows for typing on the computer in a sitting up position and we can also ride with our hands on the aero bars and hold a track ball and work with a television fixed on the wall in front as the computer sits on top. |
|
|
2. Bike School will be the new way we normally educate ourselves and our children and I plan to show how it's done by doing one of two things: 1. riding all day and then coming home and talking about what I learned from the audio book during the ride, or 2. riding all day while working on the computer and then doing a daily vlog sharing how far I rode and exactly what I did on the computer that day. I experimented with this lifestyle by mountain biking on May 15th 2013 and I couldn't imagine anything more fun. Here is my YouTube of the ride which got almost 10,000 hits and made me a Strava King for two and a half years and currently Warlord keeper of the Bronze Medallion, here is my YouTube Book Synopsis after the ride which got over 3,000 hits and a two to one like to dislike ratio, and here is my YouTube of that Daily Vlog which received positive interest. When I start doing this every day it will quickly become apparent to anyone who watches that this is the best way for anyone to live their lives, because they will see how fun, educational, physically rewarding and cost effective the lifestyle is.
Combining endurance sports with learning is the best way to learn because your brain is receiving a lot of blood from the healthy increase in blood pressure, which makes you extra smart, and you don't have to concentrate on anything else so you can focus all of your attention on what you are listening to. Riding the bike helps with minimizing mental distractions because that little bit of extra concentration you need to ride the bike crowds out thoughts other than the book. The bike riding makes you happy which helps to enjoy the story as well. This is our lifestyle blueprint that allows everybody to participate without crowding out the poor, because bikes don't cost a lot of money to maintain like horses and cars, and there will always be enough trails to go around. It really is a no brainer.
|
|
| |
3. My 1,159 Free Audio History Book List for adventurers who are out of range of the Internet that represent the entire collection of the History, Philosophy and Education sections of Librivox.com and Amazon/Kindle. Now that the large mobile service providers offer unlimited data for all, the book list also makes a good file player for people who have access to the Internet by clicking the soon to be there links next to the books. My book list also has the chapter contents of most of the books, so it can be used as one large book that you can read all at once as a way to know what the books are about and help you decide what book to listen to next. The books are organized into web pages based on country that are divided into subject-based groups of 10 to 50 books. They are listed by how long it takes to read them, so athletes can easily know which books match their planned excursion for the day. They are also listed all together from longest to shortest for when we want to have the largest selection of books available in the time frame that we want. |
|
|
4. My Google Earth pages recreate history and trips all over the world and Boulder.
- My Google Earth: Boulder History
 page lists the download files for the history of Boulder on Google Earth for the years of 1859, 1877, 1898 and 1915. I have two versions, the color coded version to show the lots separately and the realistically colored version to provide a cartoon world of Boulder past for us to adventure around. page lists the download files for the history of Boulder on Google Earth for the years of 1859, 1877, 1898 and 1915. I have two versions, the color coded version to show the lots separately and the realistically colored version to provide a cartoon world of Boulder past for us to adventure around.
- Boulderome
 , is Ancient Rome and Boulder Colorado fused into the imaginary world of Boulderome, so we can learn history by pretending to be in Ancient Rome. Every Building, Aqueduct, City, Tribe, Kingdom, Language, Language Family, River, Lake, Mountain, Battle, War, Trek, Adventure and Race that was ever recorded from ancient Rome have their counterpart in Boulder. The locations are determined by how far they are and in what direction from their corresponding centers, which are the Palantine Hill for Rome, and the Courthouse for Boulder. This includes a recreation of the ENTIRE city of Rome , is Ancient Rome and Boulder Colorado fused into the imaginary world of Boulderome, so we can learn history by pretending to be in Ancient Rome. Every Building, Aqueduct, City, Tribe, Kingdom, Language, Language Family, River, Lake, Mountain, Battle, War, Trek, Adventure and Race that was ever recorded from ancient Rome have their counterpart in Boulder. The locations are determined by how far they are and in what direction from their corresponding centers, which are the Palantine Hill for Rome, and the Courthouse for Boulder. This includes a recreation of the ENTIRE city of Rome  in 211 AD, including the cobblestones for realistic ground level walking, and the Roman world, which is available for download in the Google Earth: Ancient World page. in 211 AD, including the cobblestones for realistic ground level walking, and the Roman world, which is available for download in the Google Earth: Ancient World page.
- My Google Earth: Ancient World page
 has downloads from the dawn of recorded history, when Europe was in "tribal times," and most people followed cattle around and had overlapping territories. The downloads available are: The tribes, city walls, languages, language families, rivers, lakes and mountains of the world at the dawn of recorded history. has downloads from the dawn of recorded history, when Europe was in "tribal times," and most people followed cattle around and had overlapping territories. The downloads available are: The tribes, city walls, languages, language families, rivers, lakes and mountains of the world at the dawn of recorded history.
- My History's Battles
 . page has all the battles on Wikipedia available for download color coded by decade or century. . page has all the battles on Wikipedia available for download color coded by decade or century.
- My Google Earth: Boulder Adventures provides hundreds of trips around boulder organized by Car & Motorcycle
 , Cycling , Cycling  , Running , Running  , Snow Sports , Snow Sports  , Hiking , Hiking  and Swimming & Kayaking and Swimming & Kayaking  . .
- My six 1,137 Google Earth Strava Segments pages
 are: Boulder City, Flat Roads, Mountain Roads, Mountain Biking, Cyclocross and Running. On some phones you can see the strava segments and the movies for them just by tapping the Google Earth icons. The blue icon is for the segment and the white is for the movie. are: Boulder City, Flat Roads, Mountain Roads, Mountain Biking, Cyclocross and Running. On some phones you can see the strava segments and the movies for them just by tapping the Google Earth icons. The blue icon is for the segment and the white is for the movie.
- My Bike Racer Levels for Google Earth. See below for more further reading upon the subject at hand.
|
|


|
5. My Bike Racer Levels help us keep track of where we are in the overall pack and in our age groups based on our average speed for 12 distance categories. There are 100 Bike Racer Levels divided into 10 speed categories for Males, which are as follows. 1. Professional Racer 2. Amatuer Racer 3. Category 1 4. Category 2 5. Category 3 6. Category 4 7. Category 5 8. Fast Commuter 9. Average Commuter and 10. Slow Commuter. The 10 categories are also split into 3 groups: 1. the Professional Racer 2. the Amatuer Racer and 3. the Commuter. Commuters are otherwise known as, "meatballs." The conversion to the Female counterpart is 90%.
The 10 speed categories are as follows:
- Sprinting, tests Power for a flying 200 to 250 meters, takes 9 to 30 Seconds, averages from 10 to 40 miles per hour and is divided into 120 categories.
It circles Land Dimension 6, Gladiator's Fighting Arena, 2 Tennis Court area, 40 meters accross, 126 meters circumference, 1,257 meters squared.
- Speed, tests Aenorobic fitness for 500 meters to 1 kilometer and takes 1 to 5 minutes. It circles Land Dimension 8, Roman Baths, Stadium area, 250 meters diameter, 786 meters circumference and 49,087 meters squared.
- Pursuit, tests Functional Aenorobic fitness for 2 to 4 kilometers and takes 3 to 20 Minutes. It circles Land Dimension
- Time Trial, tests Aerobic Fitness for 20 kilometers and takes 20 to 45 Minutes. It circles Land Dimension
- Standard Level / Func Aerobic 40Km 45M to 2 Hours. It circles Land Dimension
- Big Ride / Gl-Li 90Km 2 to 4 Hours. It circles Land Dimension
- Endurance 180Km 4 to 7 Hours. It circles Land Dimension
- Ultra Endurance 360Km 7 to 12 Hours. It circles Land Dimension
- Adventure 720Km 12 to 24 Hours. It circles Land Dimension
- Trip 1,440Km 1 to 2 Days. It circles Land Dimension
as well as mountain biking for an hour, climbing for an hour and an overall distance and terrain category which is coming soon.
My Google Earth Bike Racer Levels  illustrates the levels for all of the distances from the one hour down and in 4 ways: 1. How far you go in an hour in a radiating circle from Haystack Mountain, 2. the 20 kilometer Haystack Time Trial course, 3. illustrates the levels for all of the distances from the one hour down and in 4 ways: 1. How far you go in an hour in a radiating circle from Haystack Mountain, 2. the 20 kilometer Haystack Time Trial course, 3.
|

|
|
What I do for General Education 

|
1. My Complete World History Timeline creates a physical place in history for everything that made it to Wikipedia. It organizes 5 United Nations regions into 200 countries in 618 interlinking pages that currently has over 3,000 pages of text (now only about half done) and covers history from the beginning of time up to 50,000 years in the future, designed in 12 time scales as we approach the present from the distant past and move into the distant future. There are 11 event categories and 9 event causes that are color and font coded words and tables to create visual metaphors for 99 event types. This helps the accustomed eye know what everything is at first glance and quickly pick out specific historical events from the collection which helps us understand the historical inter relational context of everything. This is the best way to make it possible for us to memorize ALL of history because it condenses so much. It works as a great aid to help us get a better idea about when in history the things we are studying are in relation to other things from history with its quick linking system. It will also make a great fill in the blank history test. |
|
|
2. My Origin Stories collection is my collection of 53 of the most important books about people's origins from all over the world displayed in my Rainbow Crystal language. The Rainbow Crystal e-book language is the best language for books because it uses the entire page in how it displays its menu contents so you can see a larger portion of the content. It is very beneficial to be able to see all of the contents of the menu of a book because we will all soon be speed readers who only need a second to absorb all of the contents of a page, so we will want pages that fit as much as possible within the screen. My e-book design is also good for attaching photos on either side of the text in a way that you could fill up the entire screen with text and photos with no dead space getting in the way of information absorption if you don't want it to, leaving no dead space. For people who like my book design for their own books, I will have templates for 1,000 chapter books divided into 10 Mega-chapters. My book format is also the best for having the computer read to you because the entire book is on one open page, so you can do a word search with Control-F. |
|
 |
4. My daily YouTube dance-musical Boulderome retells the story of ancient Rome with Boulder, Colorado as the setting. Ancient Rome is brought to life by re creating on Google Earth all the buildings of the city to all the tribes of the empire and everything in between. The story condenses time by 50, so I can retell 2,000 years of Roman history in 20 years. The beginning of Rome was 753 BC, and the beginning of Boulderome will hopefully be sometime this year.
For the show, I spend my days riding my horse/bike around Boulderome while listening to free audio history books and pretending that I am living the life of a Boulderoman according to what they did that month in ancient Rome. Then, I turn it into a YouTube episode by playing multiple characters in costume in front of my green screen with special effects in combination with daily GoPro videos of my rides showing my travels around the Boulderoman world which are brought to life by my detailed three dimensional Google Earth cartoon world and its own timeline to follow along.
Recreating Rome in Boulder will ignite an interest in the ancient world that will make any endurance athlete who visits Boulder a history addict, because Boulder and Ancient Rome are stupendously alike in the following ways:
- They are about the same size.
- They are both in a flat plain next to the mountains with a vast expanse of flat area on one side and the mountains on the other.
- They both have a river running through them.
- They both have seven named hills within their inner walls and five just outside.
- The 11 aqueducts of ancient Rome have the same range as the Boulderoman ones.
- They have surrounding towns of the same size, range and frequency (about 30 within 20 kilometers).
- The mountain tribes are the same size and distance away.
- The empire of Rome is the same size as America.
It is important to know history because we can cure all of the world's problems with the proper study of it. Once we see enough of the same patterns of events repeat themselves, we will be able to recognize them in our modern world and know the proper policy decisions.
The extensive history of Rome provides the perfect blueprint for us to draw from for all of societies successes and failures because it is documented so well and is what we originated from. We can trace just about every word, law, invention and idea to a specific time and place within the Roman empire. It is especially important to study our history now because our modern society parallels ancient Rome in many ways. Rome fell because the culture developed the wrong values. They removed value from the free thinking, hard working individual who made Rome great, and replaced it with the unrewarding love of wealth. People stopped striving to be physically fit, well rounded hard workers who are part of a strong and proud community, and started only caring about staying on top of an increasingly small patch of wasteful socially elite territory. In their material success, they became weak and lazy, and unable to defend themselves from themselves and primitive barbarians.
We should remember Livy's observation on the third of his 33 hundred page book about the history of Rome, concerning the causes of the wealth of Rome:
"...there has never existed any commonwealth greater in power, with a purer morality, or more fertile in good examples; or any state in which avarice and luxury have been so late in making their inroads, or poverty and frugality so highly and continuously honored, showing so clearly that the less wealth men possessed the less they coveted. In these latter years wealth has brought avarice in its train, and the unlimited command of pleasure has created in men a passion for ruining themselves and everything else through self-indulgence and licentiousness."
|
 |
|
5. My Google Earth World History  downloads for the world are the only place on the Internet where you will be able to download multiple complete lists of KMZ files, such as all the battles from history listed on Wikipedia. |
|
|
6. My three dimension visualization pages help us visualize exactly how big everything is and practice the skill of contemplating the whole by memorizing the different size dimensions and how they look next to each other. They consist of:
1. My Power of Ten page which shows all of the size dimensions from the electron at -18 to the universe at +36.
2. My 20 Land Area Dimensions  page which examines land area from a person to the size of America to the power of two. page which examines land area from a person to the size of America to the power of two.
3. My Human Population page which records and examines population density in various circumstances throughout history.
|
|
|
|
|